はじめに
Visual Studio Code(以下VS Code)をIBM i の開発で使う時代がやってきました。そもそも、VS Codeは開発だけでなく、⾊々な業務のシーンで使える便利なエディターです。
開発者から愛され、⽀持されているVS Codeを使って、IBM i エンジニア⼈⽣をより楽しくできたらと思い、本連載のタイトルをつけました。初めてVS Codeを触る⽅向けに、1つずつご説明していきたいと思いますので、どうぞお付き合いください。
※本記事を印刷してご覧になりたい場合は、iWorld会員向けに公開しているPDF版「VS Codeをインストールし、画⾯操作のイメージをつかもう」をご利用ください。
1.VS Codeをインストールする
- 最初の⼀歩はツールのインストールから、ということで、早速VS Codeをインストールします。
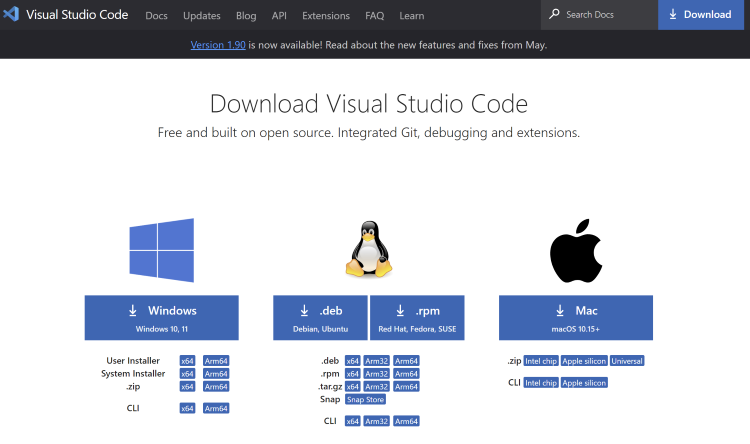
- VS Codeインストールリンクにアクセスし、使⽤しているPCのOSに合わせてインストーラーをダウンロ ードしてください。

Windowsユーザーの場合
- インストーラー(例︓VS CodeUserSetup-x64-1.90.0.exe)をダブルクリックして、インストールを開 始します。
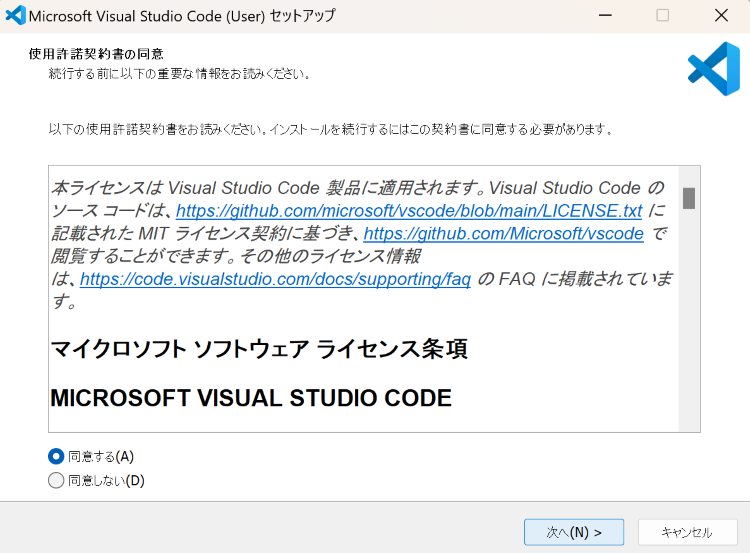
- 使⽤許諾契約書を確認後、「同意する」を選択し、「次へ」をクリックします。

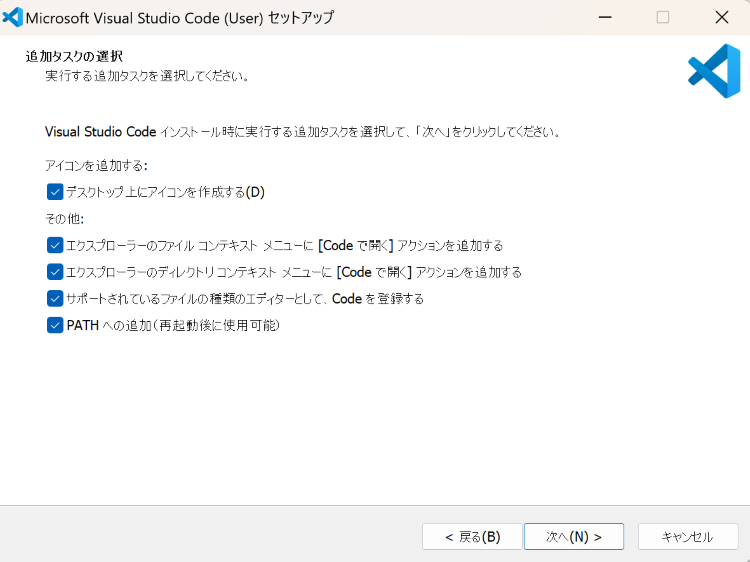
- デスクトップ上にアイコン作成をする場合は追加でチェックを⼊れてください。
- 「次へ」をクリックします。

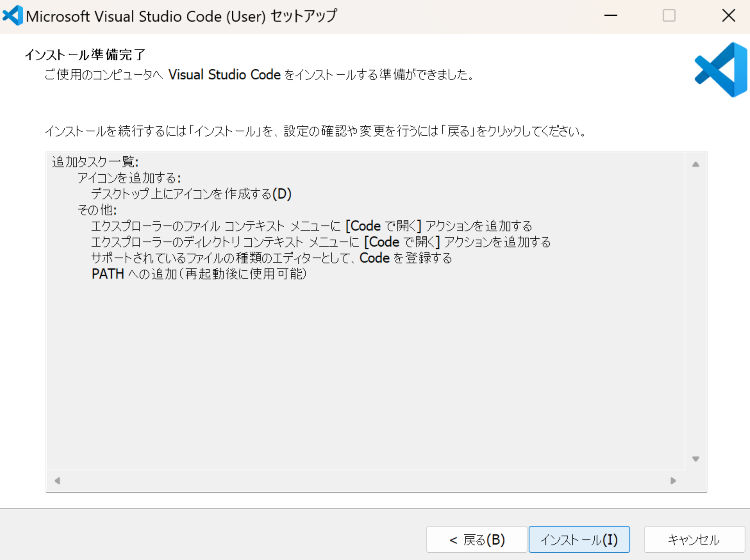
- インストール準備完了の画⾯で、「インストール」をクリックします。

- インストール完了です。
2.VS Codeのセットアップ⽅法
VS Codeの⽇本語化
- 早速インストールしたVS Codeを開いてみます。
デスクトップ上にアイコンを作成している⽅は、アイコンをダブルクリックしてください。
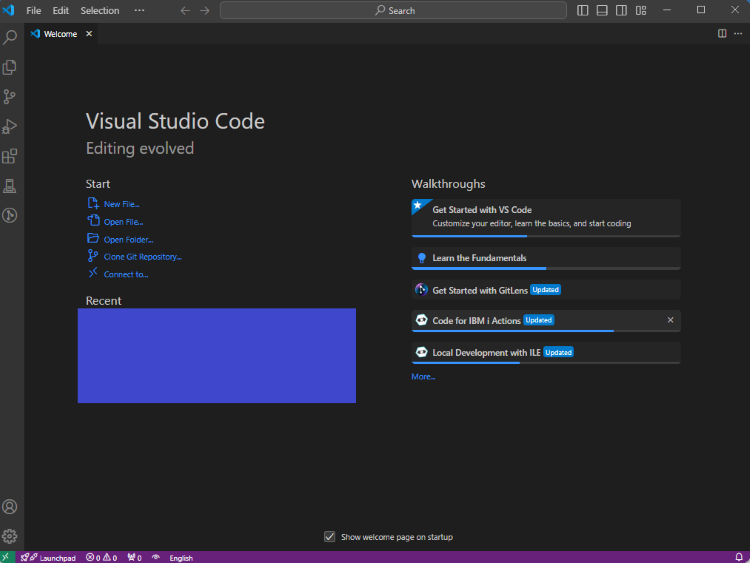
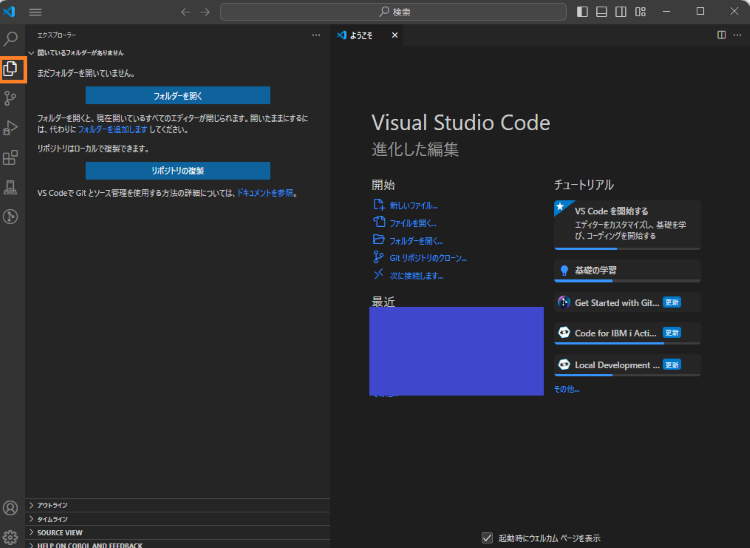
デスクトップ上にアイコン作成していない方は、Windowsのアプリ検索から「Visual Studio Code」を検索して起動してください。 - 以下が初回開く画⾯です。(VS Codeのバージョンによって異なる可能性がございます)

- 英語表記となっているため、触りづらさを感じる⽅が多いと思います。そこで、最初に、⽇本語拡張機能を インストールしましょう。
拡張機能とは
- 拡張機能とは、VS Codeにさまざまな機能を追加できる無償のプラグイン群のことです。
- Visual Studio Marketplace(要 Microsoftアカウントによるログイン)から⼊⼿ができます。
- 拡張機能は、VS Code上からもインストールができます。

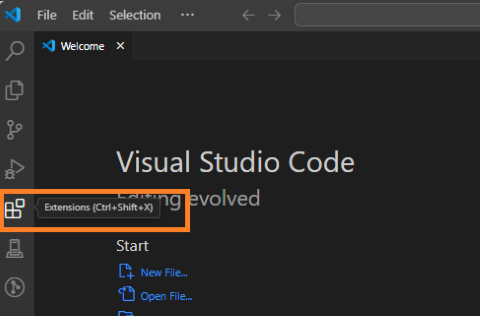
- 上の画像中で、四角で囲んである「Extensions」のアイコンをクリックします。
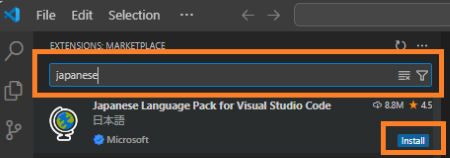
- 下の画像中で、四角で囲んである検索バーに「Japanese」を⼊⼒し、検索バーの下に表示される検索結果を確認します。
- 「Japanese Language Pack for Visual Studio Code」が表示されたら「Install」ボタンをクリックしてください。

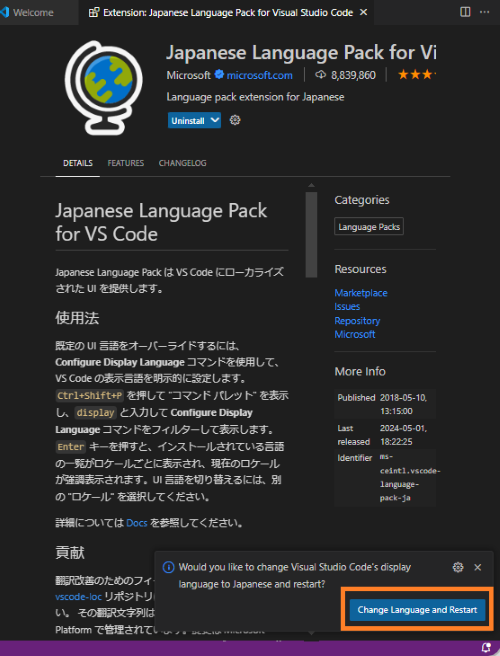
- VS Codeを再起動するアナウンスがポップアップで表⽰されます。「Change Language and Restart」ボタンをクリックしてください。

- ただ、実際には、再起動と書かれていたにも関わらず起動しません。
- 改めてVS Codeを起動して、⽇本語化されたことを確認します。

- Japanese Language Pack for Visual Studio Codeの他に「VS Code-icons」もインストールしておきます。
| 拡張機能名 | 拡張機能概要 |
|---|---|
| Japanese Language Pack for Visual Studio Code | VS Codeの⽇本語対応 |
| VS Code-icons | ファイル、フォルダーにリアルなアイコンが使われ ます。 |
3.画⾯構成を理解する
- VS Codeの主な領域について確認をします。全画⾯構成でなく主要なところのみピックアップしてい ます。
- 本連載の中で必要な画⾯構成部分は、その都度追加で説明いたします。
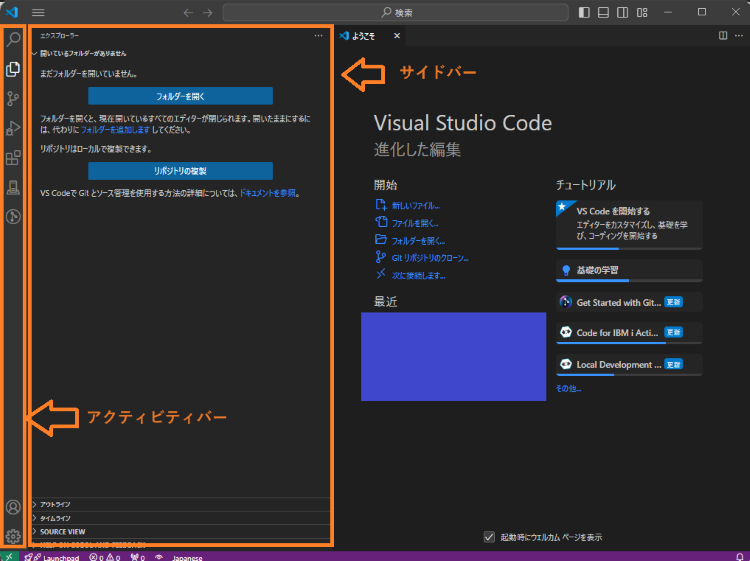
アクティビティバー、サイドバー
- 規定値で、⼀番左側にあるアイコンのエリアはアクティビティバーという名称です。
- サイドバーはアクティビティバーに対応する機能が表⽰されます。

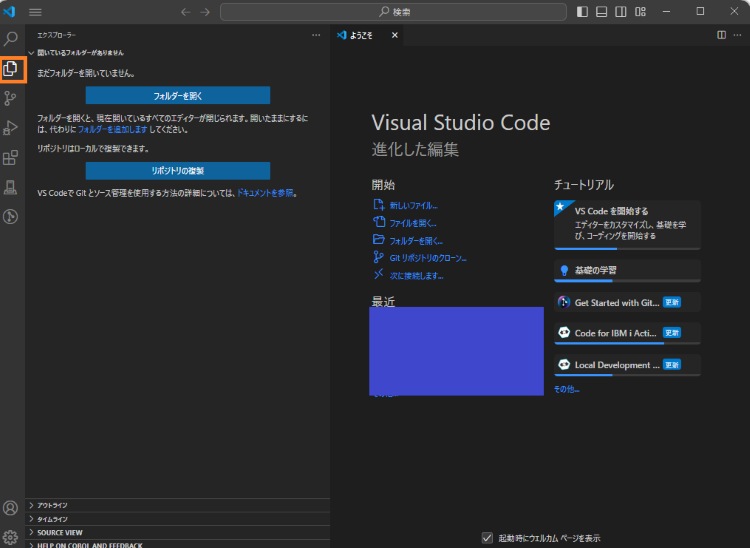
エクスプローラー
- エクスプローラーは、VS Codeで開いているフォルダーのファイルを表⽰できます。
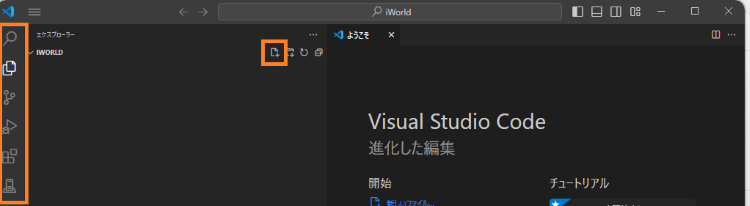
- アクティビティバーで、エクスプローラーをクリックします。

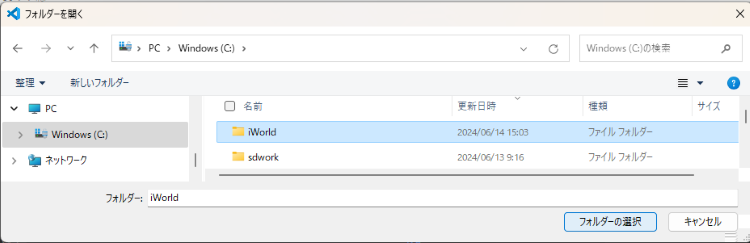
- 「フォルダーを開く」を選択します。
- 今回は、Windows PCのCドライブ直下にある、iWorld というフォルダーを選択します。

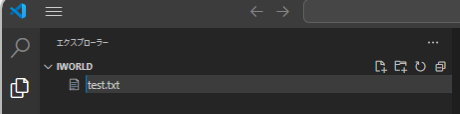
- 「新しいファイル」のアイコンをクリックします。

- 「test.text」と⼊⼒してファイルを作成します。

検索
- フォルダー全体から⽂字列検索が可能です。また、⽂字の⼀括置換もできます。
- 以下の画像では、iWorldというフォルダーの中から⽂字列の検索をしています。

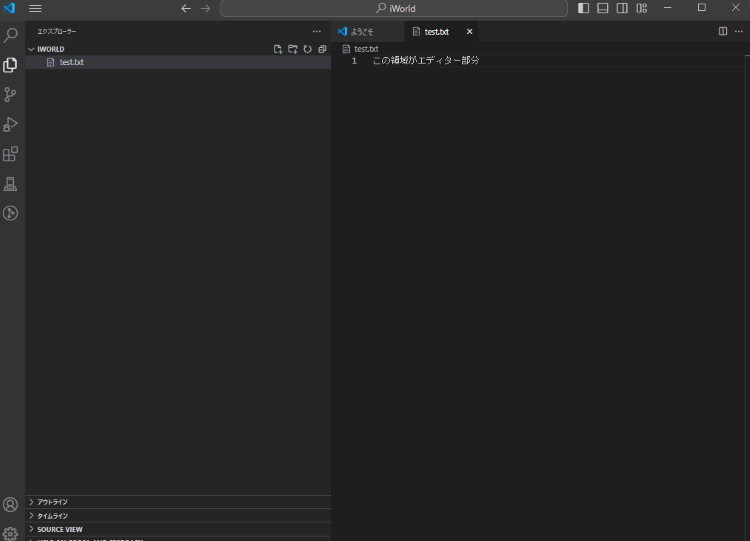
エディター
- 右側のエリアがエディター領域です。
- 今回はテキストファイルを作成しましたが、IBM i のソース編集もこのエリアで⾏います。

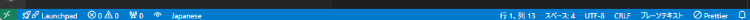
ステータスバー
- ⼀番下のエリアです。このエリアは、拡張機能の使⽤状況によって増減します。
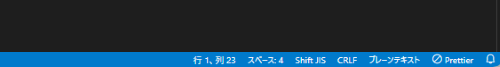
- 利⽤⾔語、⽂字コードの確認、カーソルのポジション等が確認できます。

4.VS Codeの知っておきたいワークスペースを理解する
説明編
VS Codeには以下の概念があります。
ウィンドウ
VS Codeを⽴ちあげたときの全体のエリアのことです。
ワークスペース
こちらが少々難しく、公式ドキュメントの記載の翻訳は以下の通りです。
「VS Code ウィンドウ (インスタンス) で開かれる 1 つ以上のフォルダーのコレクションです。」
(公式ドキュメント「What is a VS Code “workspace”?」より)
ワークスペースの種類
- Single-folder workspaces
1つのフォルダーをVS Codeのワークスペースとする場合は、フォルダーをVS Codeで開くだけです。
ワークスペース固有の設定(グローバルユーザー設定ではなく)等、このフォルダ ー固有の構成、設定を追加できます。 - Multi-root workspaces
複数の異なるフォルダーを同じワークスペースの⼀部として構成することができる機能です。
実践編
Single-folder workspacesの作り⽅
- すでに開いているC:\iWorldというウィンドウで、ワークスペースの保存をするだけです。
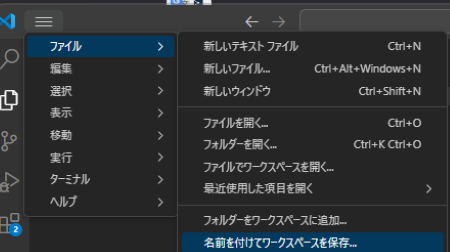
- 「ファイル」メニューにある「名前を付けてワークスペースを保存」をクリックし、ワークスペースを保存します。


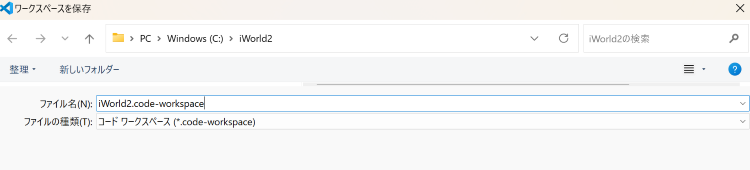
- 保存先のフォルダーに「.code-workspace」という拡張⼦のファイルができています。

Single-folder workspacesの作り⽅
- 「C:\iWorld2」というフォルダーを作成しておき、新しいウィンドウで開きます。
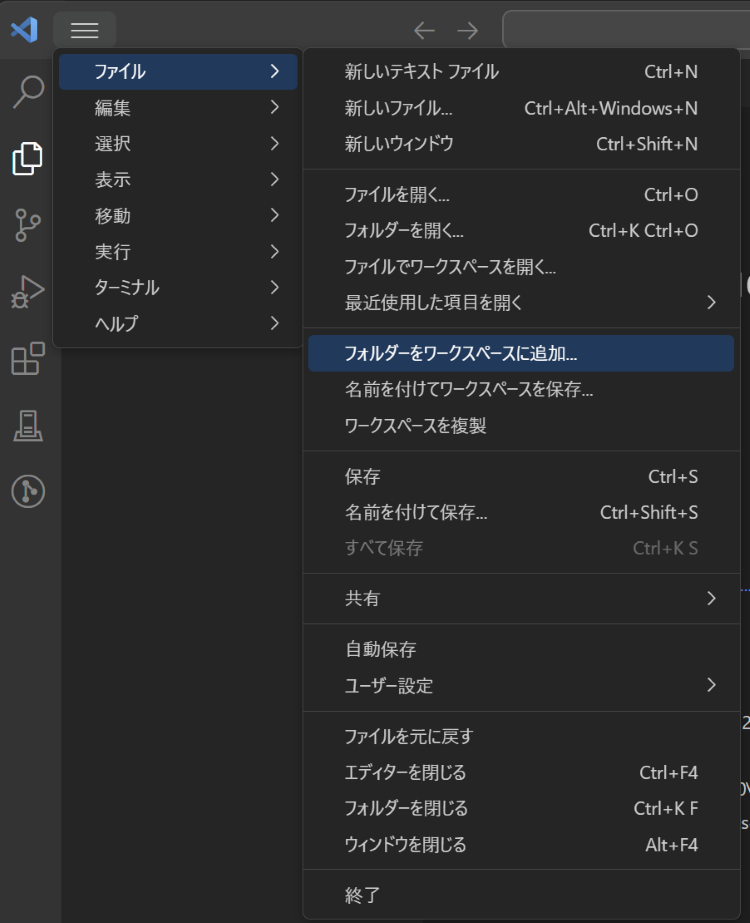
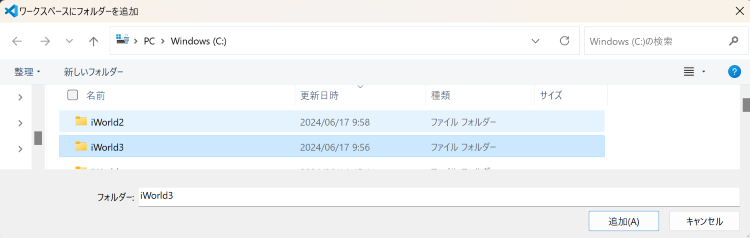
- 「ファイル」メニューにある「フォルダーをワークスペース」に追加をクリックします。

「C:\iWorld3」を追加します。

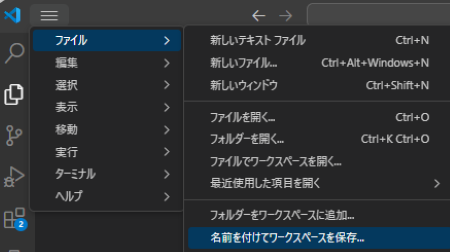
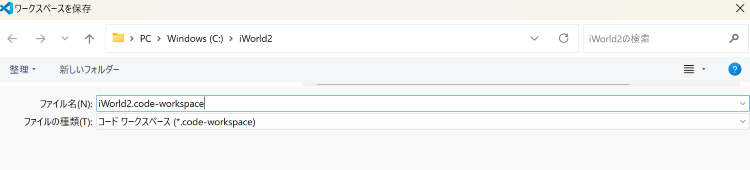
- 「ファイル」メニューにある「名前を付けてワークスペースを保存」をクリックして、ワークスペースを保存します。


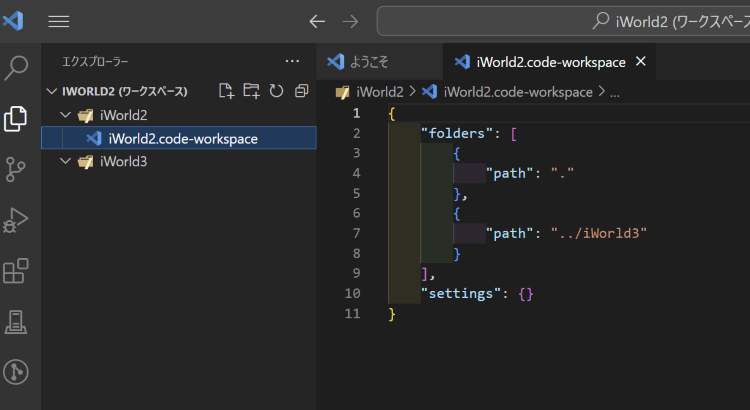
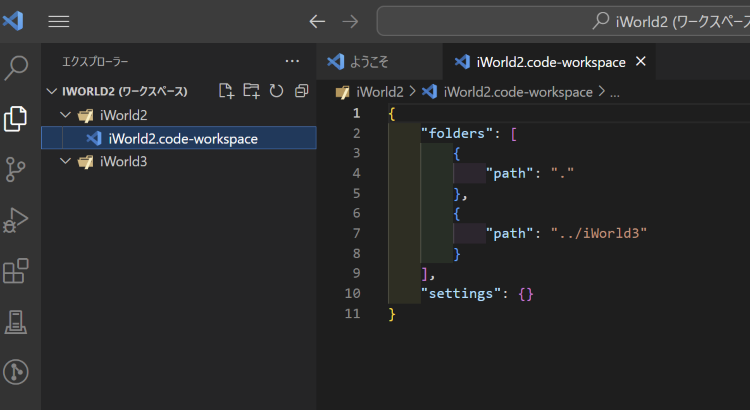
- 「iWorld2.code-workspace」の中⾝を確認すると、「C:\iWorld2」と「C:\iWorld3」がマルチワークスペース化されたことがわかります。

ワークスペースは、Single-folder workspacesを使って慣れていき、開発のワークフローによってMulti-root workspacesを試すことをお勧めします。本連載は、Single-folder workspacesを利⽤する前提で執筆しておりますが、念のため、Multi-root workspacesも紹介させていただきました。
5.コマンドパレットを理解する
コマンドパレットとは
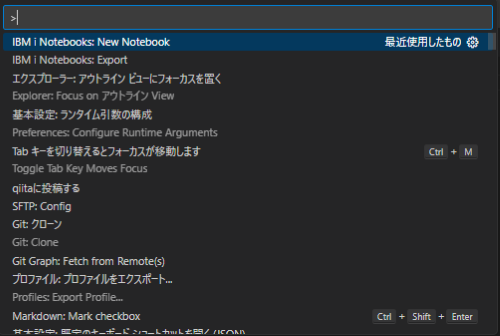
- VS Codeの特徴の1つで、コマンドパレットはF1キー(すべてのOSで共通しています。または Windows/LinuxではCtrl + Shift + Pキー、macOSではCtrlでなく、Command + Shift + P)をクリックすると、VS Codeの上部に開かれるボックス状のUIのことです。

- ボックスUIの下部は最近使⽤したコマンド⼀覧となっています。
- コマンドパレットの履歴からクリックしてコマンドを実⾏することもできますが、これから実施したい⽂字を⼊⼒して、VS Codeや拡張機能の提供するコマンドを簡単に実⾏できます。
コマンドパレット操作を実践:エンコーディング
- メモやエディターで実行することが多い、ファイルのエンコーディングを行ってみます。
- エンコードするファイルは、上記で作成しているtest.text(現UTF8)です。
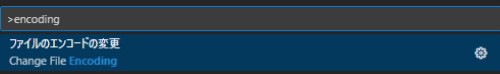
- コマンドパレットを開き、「encoding」と⼊⼒し、「ファイルのエンコード変更」をクリックします。

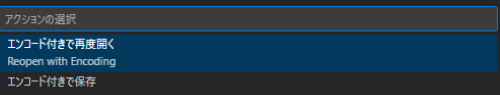
- 「エンコード付きで再度開く」をクリックします。

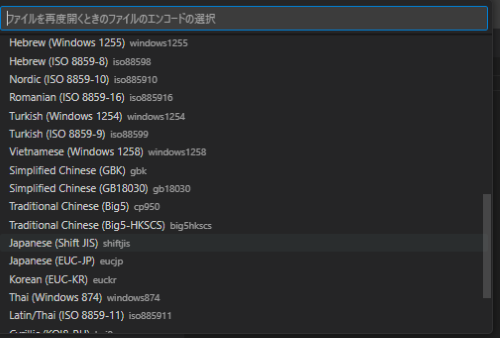
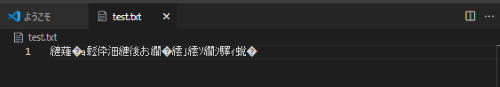
- エンコードできる⽂字コードがリストされます。今回は、⽂字化けすることを前提に「Shift Jis」を選択します。

- ⽂字化けしたので成功です。

- 右下の⽂字コードも「Shift Jis」表記に変更されています。

6.設定ファイルを理解する
VS Codeの設定は、デフォルトの設定が⽤意されていますが、その他に優先度の⾼い2つの設定があります。優先順位はワークスペースが⼀番⾼く、次にユーザー設定、デフォルト設定となっています。
- デフォルト
- ユーザー設定
- ワークスペース設定
また、VS Codeでは、設定ファイルは、Settings.jsonというファイル名で保存されています。
ユーザー設定 GUI 実践編
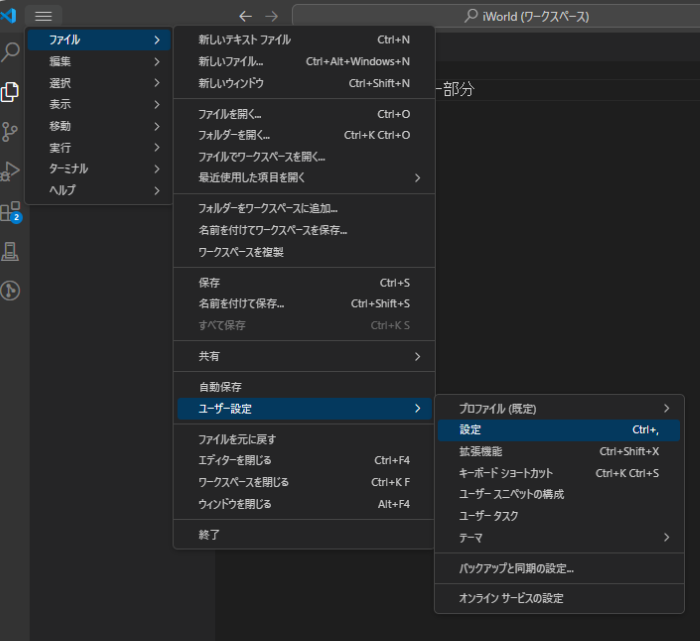
- 「ファイル」メニューから、「ユーザー設定」に進み、展開したメニューの中にある「設定」 をクリックします。

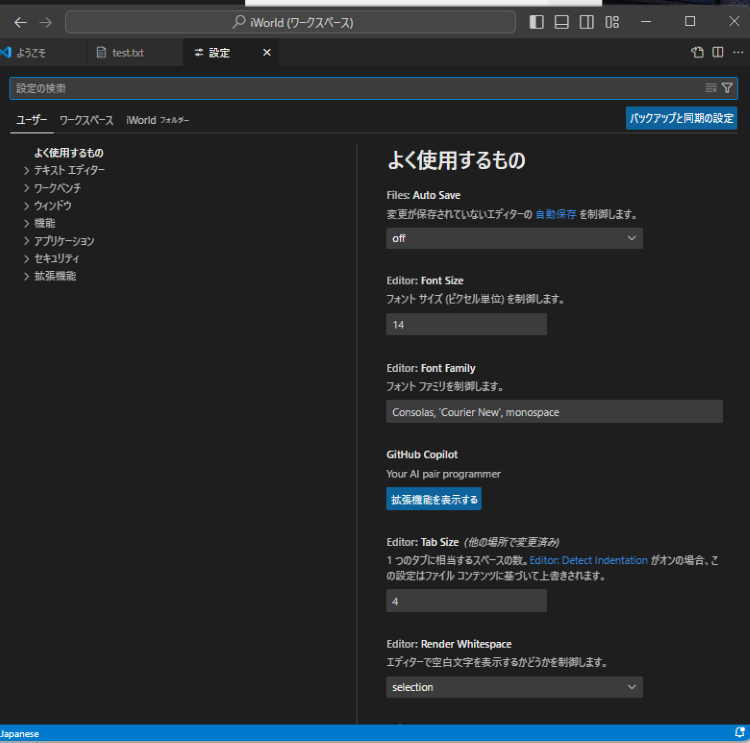
- 設定の検索の下には、ユーザー、ワークスペース、フォルダーの設定がそれぞれ存在しています。

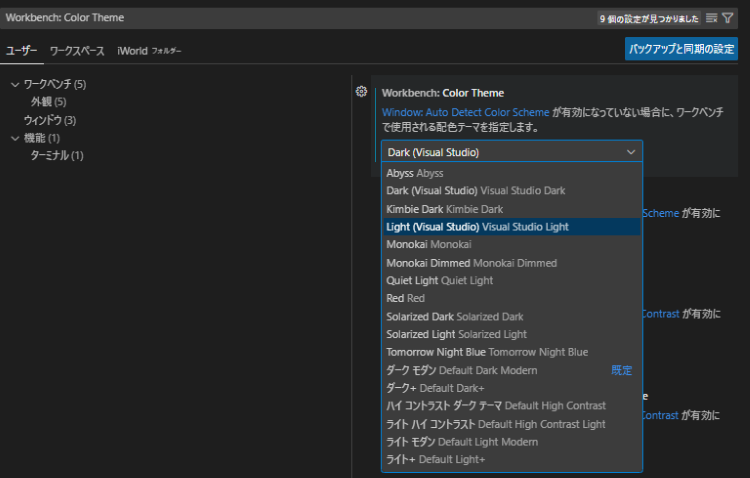
- 今回はユーザーがフォーカスされた状態で、「Workbench: Color Theme」を設定検索のボックスに⼊⼒し、VS Codeのカラーテーマを決めます。(読者の皆様はお好みのテーマを設定ください)

ユーザー設定 Settings.json直接編集 実践編
- VS Codeは、拡⼤・縮⼩の設定ができますが、全体の変更でなく、エディターエリアのみ倍率変更をしたいケースの⽅が多いかと思います。今回は後者の設定変更を⾏います。
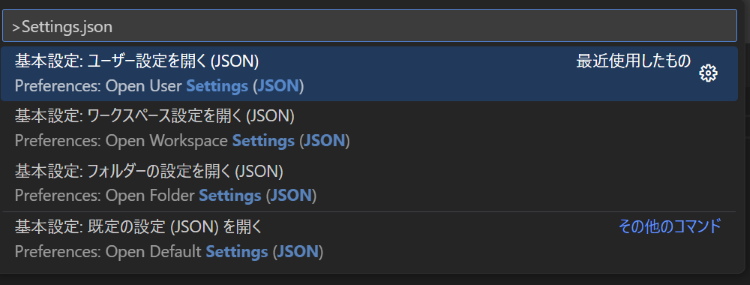
- コマンドパレットを開き、「Settings.json」と⼊⼒します。
- 基本設定︓ユーザー設定を開きます。

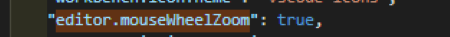
- Json形式の設定ファイルが開くので、「Ctrl + F」で検索ボックスを表⽰し、「editor.mouseWheelZoom」と⼊⼒し、検索をします。
- デフォルト値が「false」なので、「true」に変更し、「Ctrl + S」で保存してください。

- この設定によって、エディターエリアをタッチパッドでピンチアウト、ピンチインをすることで拡⼤や縮小が行えるようになりました。(他にもマウスのCtrlキー押しながら、ホイールを動かすことによるサイズ変更も可能です)
ワークスペース設定 Settings.json直接編集 参考編
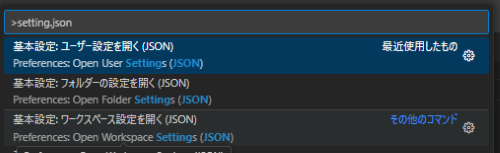
- コマンドパレットを開き、「Settings.json」と⼊⼒します。
抜けていた複数系の「s」を補完して、コマンド候補を出してくれています。 - 基本設定︓ワークスペース設定を開きます。

- 「.code-workspace」のファイルが開きます。
json内のSettings箇所に設定したい内容を追記します。
おわりに
今回は、VS Codeの知っておきたい情報をまるっと1つにまとめた回となっております。違う開発用IDE(Integrated Development Environment:統合開発環境)を使う際には、まずツールの特徴をつかむことによって利⽤するハードルを低くすることができると考えています。
本記事を読んでいただいた後に、こういう画⾯なのか、こういう機能があるのか、というイメージをつけることができる状態になっていますと幸いです。次のステップでは、IBM i 開発に⼊る前にVS Codeに慣れる練習をしていきたいと思います。
筆者
|
|
日本アイ・ビー・エム株式会社
Qiitaに、シュッとシリーズを投稿中 |